Options Framework 是一款轻量级的主题后台设置框架, Options Framework 是国外一款非常流行的主题后台开发框架,因为其便捷性与开源免费,许多主题都是采用它作为 WordPress 主题后台。其分为主题版 Options Framework Theme 与插件版 Options Framework Plugin。Options Framework 支持几乎所有的表单(Form),安装与调用非常简单。在 options.php 定义你喜欢的选项,在后台就会自动地显示出来。
OptionsFramework新特性
- 轻量级
- 基于wordpress原生api实现,提供了比较全面的常用选项
- 界面与wordpress统一,当然也可以自己定制
- 功能强大,使用简单
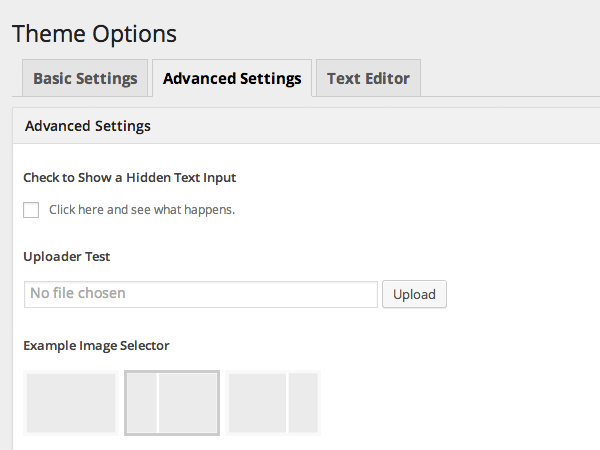
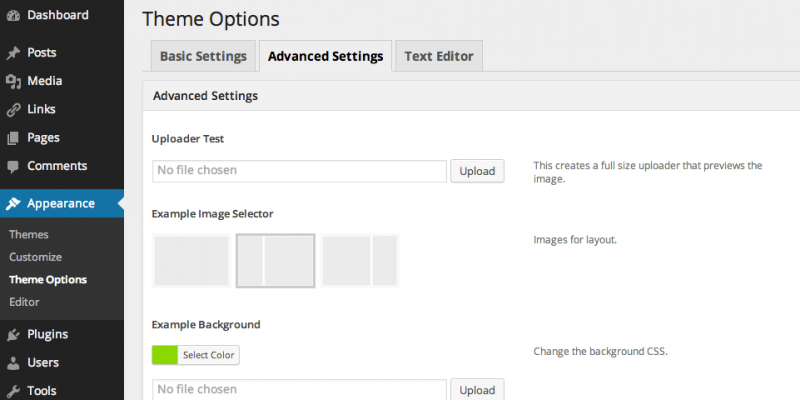
Options Framework其实是一款主题,安装启用,就可以看到效果了,这时候会在后台→外观菜单下面多出来一个“Theme Options”的菜单(如果需要在左侧主菜单中显示该选项,可通过add_menu_page()实现),打开后即可看到所有的设置选项,下图已经修改为“主题选项”了如下图:

框架使用方法
- 复制Options Framework主题文件夹下的inc、images文件夹和options.php,放到你的主题根目录下面
- 然后在你的主题的funtions.php加入以下代码(该代码在主题版的funtions.php开头):
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
require_once dirname(__FILE__).'/inc/options-framework.php';
}
如果你需要在设置面板中加入javascript代码,在上面代码后面加入以下代码:
add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
function optionsframework_custom_scripts(){ ?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20your%20javascript%20code...%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
如果你需要在设置面板后面加入自定义内容,需要在以上代码中加入以下代码:(第三页将说明如何在设置面板后面加入一个自定义面板)
add_action('optionsframework_after','options_after', 100);
function options_after() { ?>
your html code...
<?php
}
Options Framework产生的后台选项支持功能
后台页面是选项卡式的,非常美观大方,支持的功能也很多,包括:
- 表单按钮(text、checkbox、radio、select)
- 图片上传
- 背景图片和背景色
- 字体选择
- 图片选择(例如用来选择主题的layout)
- 帮助信息
- 复位按钮
自定义选项
打开options.php中,模仿以下代码能做出自己的选项。
<?php /* options.php line 60 */ //初始化存储选项的$options数组 $options = array(); //定义一个选项卡,标题是Basic Settings,注意type是heading $options[] = array("name" => "Basic Settings",
"type" => "heading");
//定义一个text类型的input box,type要设置为text,class为mini会让input长度比较短
$options[] = array("name" => "Input Text Mini",
"desc" => "A mini text input field.",
"id" => "example_text_mini",
"std" => "Default",
"class" => "mini",
"type" => "text");
//同上,但没有设置class mini,input长度较长
$options[] = array("name" => "Input Text",
"desc" => "A text input field.",
"id" => "example_text",
"std" => "Default Value",
"type" => "text");
//输出一个textarea
$options[] = array("name" => "Textarea",
"desc" => "Textarea description.",
"id" => "example_textarea",
"std" => "Default Text",
"type" => "textarea");
//输出select下拉菜单,$test_array存储下拉菜单的选项,“std”表示默认选中的项
$options[] = array( "name" => "Input Select Small",
"desc" => "Small Select Box.",
"id" => "example_select",
"std" => "three",
"type" => "select",
"class" => "mini", //mini, tiny, small
"options" => $test_array);
//对应下面最后的代码
$options[] = array(
'name' => __('Input Checkbox Name', 'options_framework_theme'),
'desc' => __('Check to display.'),
'id' => 'example_checkbox_2',
'std' => '1',
'type' => 'checkbox'
);
其中: name – 选项的label名称
id – 这个id很重要,区分每个选项,必须是唯一的,存储和获取选项时这个作为键使用
type – 不同type产生不同的选项
前台调用举例
前台调用的话可以看原来主题版的index.php 。这里给出一些示例:
<?php echo of_get_option('example_checkbox', 'no entry' ); ?>
<?php if ( of_get_option('example_uploader') ) { ?>
<img src="<?php echo of_get_option('example_uploader'); ?>" />
<?php } ?>
<?php $multicheck = of_get_option('example_multicheck', 'none' ); ?>
<?php print_r($multicheck); ?>
<?php if ( is_array($multicheck) ) { foreach ($multicheck as $key => $value) {
// If you need the option's name rather than the key you can get that
$name = $test_array_jr[$key];
// Prints out each of the values
echo '
<li>' . $key . ' (' . $name . ') = ' . $value . '</li>
';
}
}
else {
echo '
<li>There are no saved values yet.</li>
';
}
?>
使用Options Framework详解
1.入门,Options Framework(下简称框架)的设置选项以如下形式出现:
$options[] = array(
"name" => '', //选填,选项名称
"desc" => '', //选填,选项说明
"id" => '', //必填,对应表单元素ID,该项作为唯一标识,不可与其他选项重复!
"std" => '', //可选,元素默认值
"class" => '', //可选,该类型元素class
"type" => '', //可选,表单元素类型
"settings"=> '' //可选,仅当调用编辑器时使用
);
比如:
$options[] = array(
"name"=>'网站公告:',
"desc"=>'输入您的网站公告,不要超过50个字符。',
"id"=>'site_notices',
"std"=>'输入您的网站公告',
"class"=>'mini',
"type"=>"text"
);
2.添加选项卡,在需要加入的地方加入如下代码:
$options[] = array(
'name' => '新选项卡',
'type' => 'heading'
);
3.调用
通过以上两步,后台设置部分基本完成,那么主题如何调用这些设置值呢?框架自带的主题中明确说明了每一种类型的调用方法,可参考主题中的调用方法,简单来说通过of_get_option($id,$default)即可调用保存的值,其中$id为必选值,即为需要调用元素的id值,$default为可选值,表示当所调用的元素值不存在时显示的值,如:
<?php echo of_get_option('site_notices', '暂无公告信息!'); ?>
注意,of_get_option()只是返回了一个值,需要用echo输出才能在主题中显示,某些情况下,也可能需要使用如下代码:
<?php if(of_get_option("example_checkbox")){ echo "checkbox is checked"; }else{ echo "checkbox is not checked"; } ?>
通过以上两段代码,应该能较深刻的理解为什么要用echo输出。更详细的内容说明请转至文章底部,下载作者Options Framework中文版,查看更详细的调用方式。
4.修改输出方式,
如果想修改以上函数名,找到inc/options-framework.php中478和480两行,将“of_get_option”替换为需要的函数名称即可。如替换为get_opt,则可以通过get_opt($id,$default)调用。
5.主题本地化,
如果主题需要支持多种语言,则需要在所有文件中替换“options_framework_theme”为您的主题名称或您想要使用的名称。
OptionsFramework下载
- Options Framework作者博客:https://wptheming.com/
- 主题版下载地址(英文):https://github.com/devinsays/options-framework-theme
- 插件版下载地址(英文):https://wordpress.org/plugins/options-framework/